Partico Makerspace Support
Building a community that makes, learns, and grows together
My Role
Student UX Designer & Researcher
Duration
January - March 2017
Overview
Partico is a mobile app created as a companion to the UW makerspace. Students of all experience levels can use the app to easily access equipment, find educational resources, and gain support from staff or fellow students. Currently, the makerspace lacks a proper system to support its growing community, so the team and I were tasked with researching, understanding, and creating what was missing.
Discovery research
To better understand the goals, desires, and pain points of the students and staff of the makerspace, the team and I conducted 3 interviews with students and an additional interview with a staff member. After distilling down the interviews, here were the key insights.
1. Students found it difficult to access machinery
Limited machines and resources were available.
To check machine availability, users had to go to the makerspace.
2. Students & staff were hesitant to learn new skills
Online tutorials were unreliable due to unclear machine models and complicated instructions.
Users didn’t want accidentally damage machines as they are expensive.
3. Students & staff wanted opportunity to find community
Social and educational events were poorly advertised.
Users often found it difficult to speak within the makerspace.
Personas
Thanks to the research findings, we realized that students and staff shared similar problems, and we were able to identify two types of makerspace users: the STEM major and the hobbyist. These personas served as guides for our ideation process moving forward.
Ideation
During initial ideation, the team generated a wide range of ideas, but as time progressed, we refined our focus to address the users' essential needs: searching for tools, accessing accurate tutorials, and receiving staff assistance.
Information Architecture
With the three core experiences defined, we sought to understand how they would integrate into a unified ecosystem. Developing an information architecture (IA) enabled us to determine the optimal navigation.
Paper Prototype Testing
To validate our design direction, we conducted usability tests with four new makerspace users to ensure we were creating intuitive navigation and meaningful experiences that addressed their pain points. The participants provided positive feedback on all the introduced functionality and offered feedback for improvement, listed below.
1. Navigation icons were confusing
Participants interpreted each icon differently from its true meaning.
The different interpretations caused participants to hesitate before proceeding with their task.
2. Timer for the tool waitlist was lost
Participants in the machine waitlist had trouble finding their remaining wait time.
Participants did not expect to find relevant information in a secondary navigation.
3. Tool searching was difficult
When searching, participants were unsure which category a tool would be classified under.
When participants found the view all tools page, they were surprised to only see their favorited tools.
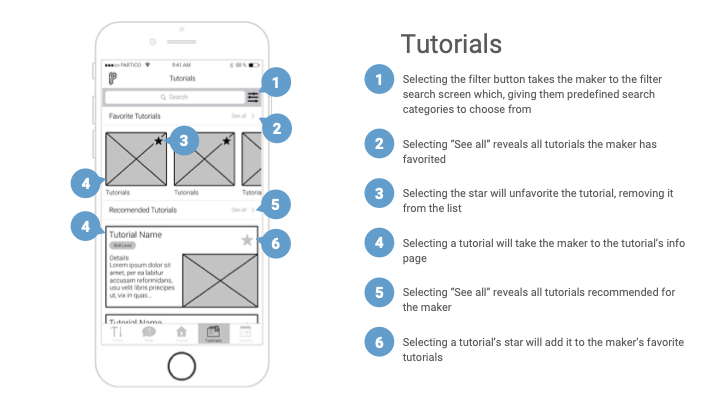
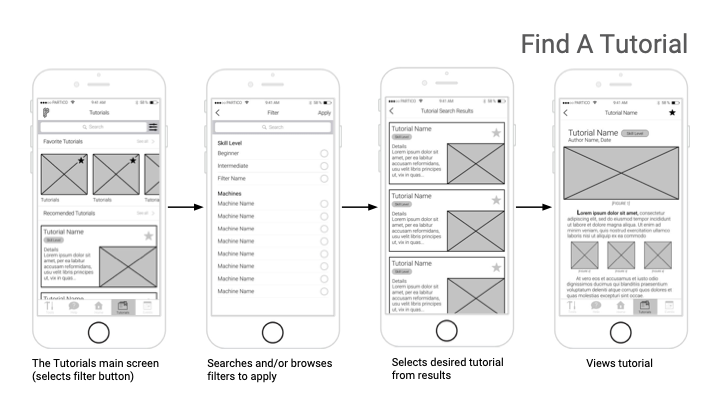
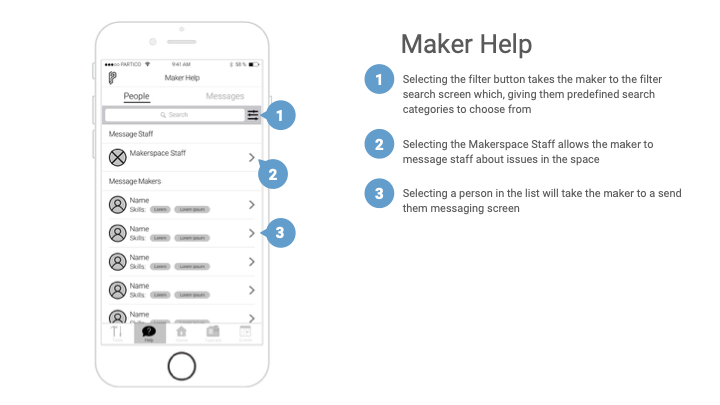
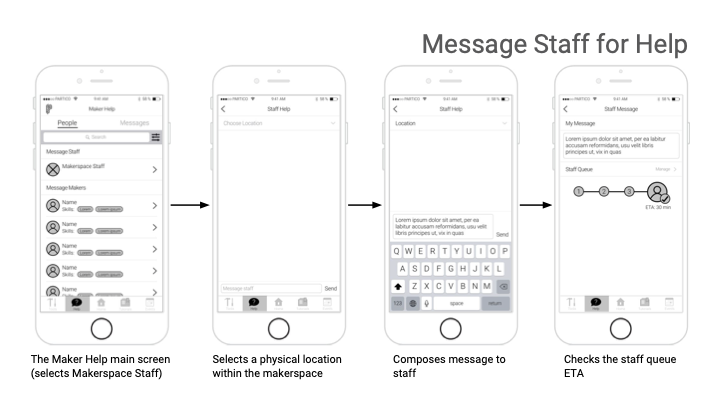
Wireframes
Based on the usability study feedback, we iterated on the designs, to enhance the overall usability.








Final designs
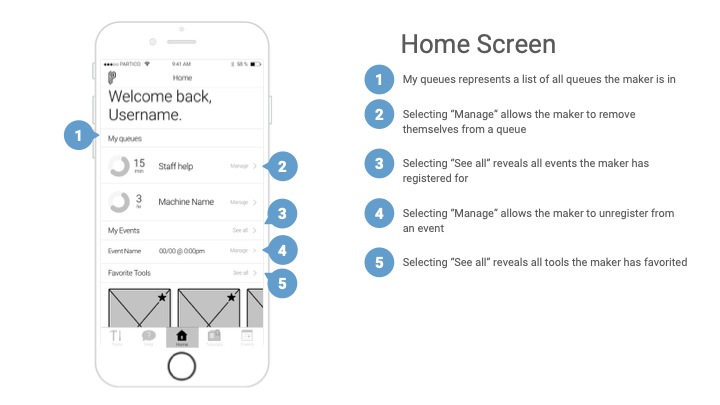
Homescreen
The homescreen offers a personalized feed of the user's current makerspace activity, making it easy to navigate to the tool and staff queues they're currently in, their upcoming events, and providing quick access to their favorite tools.
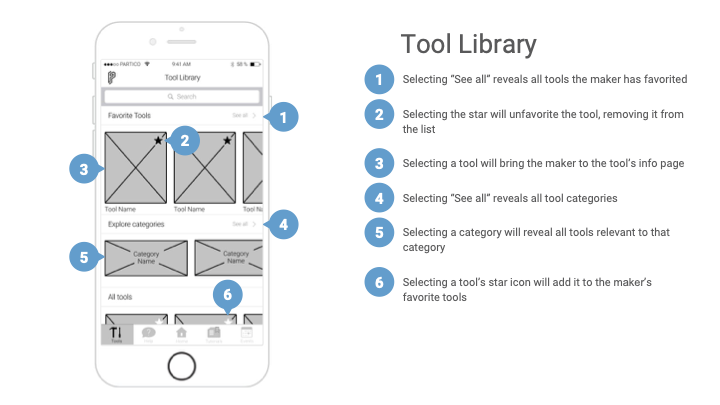
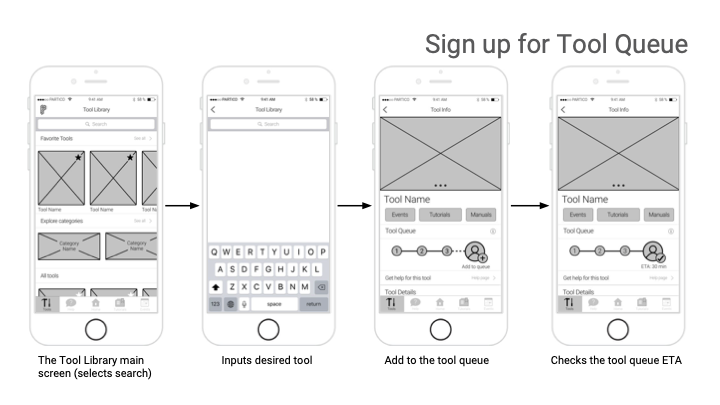
Tool Library
The Tools tab lets users easily find and manage tools. They can view favorites, search for tools, and access detailed pages with product info, tips, and waitlist functionality.
Help
The Help screen offers convenient support options for users. They can send a message to staff for rapid guidance, join a waitlist for in-person assistance, and easily connect with staff and makers who specialize in specific areas, thanks to tagged expertise.
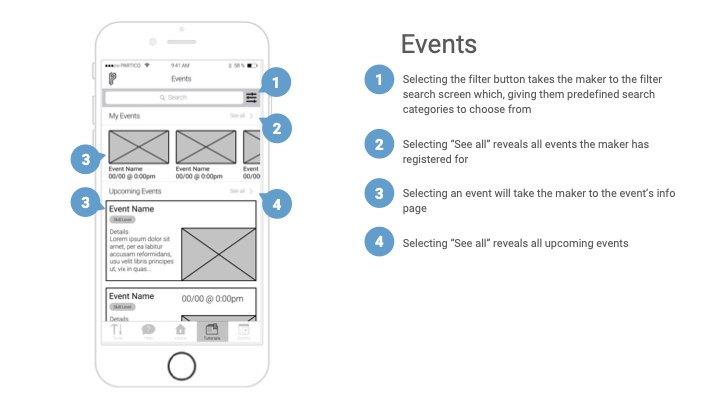
Community
The messaging platform includes all members of the makerspace community, enabling easier connection and collaboration outside of the physical space. The events tab also allows for easy RSVP to upcoming events, providing opportunities to meet others and acquire new skills.
Personal learnings
The heart of design is the user
This project was my first opportunity to take a design through its entire process. It demonstrated the significance of research in understanding users and its impact on design outcomes. Whenever ideas became too broad, the research served as a reminder of the user's needs, enabling me to scope and refine the design effectively and ensuring it remained focused on its core purpose.
Designs have real world impacts
I presented Partico to the University of Washington's makerspace leaders, who were excited about its potential to impact their growing community. Although the project wasn't moved forward, the experience taught me about the logistics of developing a concept and showed me how user-centered design can inspire innovation. This was a encouraging reminder that my work can make a difference.






